
"Eine Zutatenliste aus dem Rezept direkt in den Warenkorb legen"
Sieger Idee bei den OXID API Coding Days: Verwaltung von Rezeptlisten
Interview mit Christoph Mutz, Lead Developer, Projekteins GmbH
1. Christoph, du hast bei den OXID Coding Days das Sieger-Team angeführt. Wie lautete der Titel eures Projekts und kannst du es kurz beschreiben?
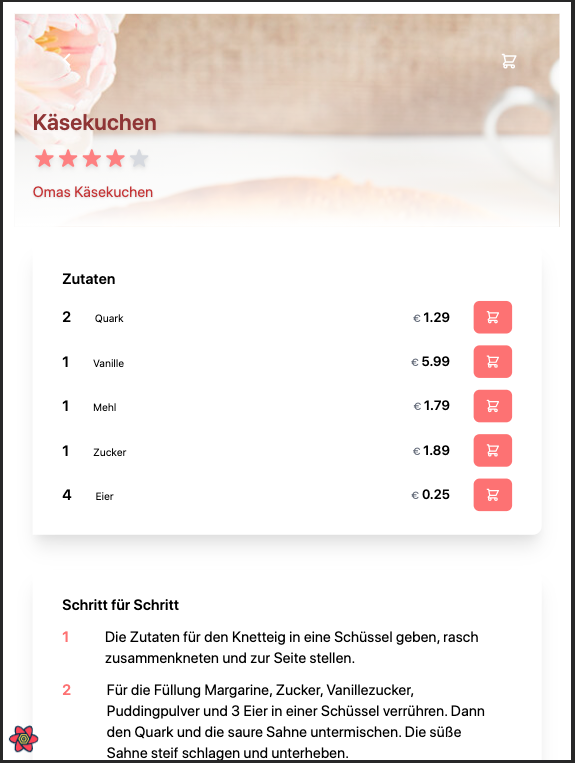
Aber natürlich. Der Titel des Projekts lautet "Verwaltung von Rezeptlisten". Diese Listen beinhalten, wie der Titel vermuten lässt, Rezepte. Die wiederum bestehen aus Zutaten und Mengen, weitere Attribute wie ein Beschreibungstext und ein Rezeptablauf sind ebenfalls Bestandteil. Die Kombination aus Zutat und Menge kann als Artikel in den Warenkorb gelegt werden.
2. Wie seid ihr auf die Idee gekommen?
Durch mein Hobby, das Kochen. Ich hatte schon vorher über ähnliche Ansätze nachgedacht. Die Ausgestaltung der Idee erfolgte am Abend vor dem Event mit meiner Freundin in der Küche bei einem Glas Wein :)
3. Wie hat sich euer Team zusammengesetzt?
Neben meinen zwei Kollegen von der Projekteins GmbH, Elena und Gabriel, haben sich 5 weitere Entwickler angeschlossen.

4. Welches Problem kann man mit der Idee lösen?
Es geht um die Verbindung von Rezepten und Einkaufslisten. Eine Zutatenliste soll aus dem Rezept in der Warenkorb gelegt werden können. Alternativ können auch einzelne Zutaten aus der Liste dem Warenkorb hinzugefügt werden, z.B. wenn nicht alle Zutaten benötigt werden.
5. Was waren die Herausforderungen beim Umsetzen?
Meine größte Herausforderung war die Bereitstellung des Tech-Stacks für die beiden Entwicklerteams, das hat sehr viel Zeit in Anspruch genommen.
6. Wie seid ihr herangegangen?
Wir haben das Team zu gleichen Teilen in Frontend- und Backendentwickler aufgeteilt. Die Zuordnung erfolgte nicht nach dem ursprünglichen Aufgabenbereich, sondern eher zufällig. Jede Gruppe bestand aus 4 Mitgliedern. Durch eure Zuweisung als Team-Lead habe ich die Organisation, sowie die DevOps Themen mit übernommen. Anschließend haben wir uns über Trello-Boards Aufgabenbereiche für Frontend, Backend und API erstellt. Diese haben wir über Cards verfeinert und Aufgabenpakete sowie Zuständigkeiten definiert. Im "API Board" haben wir mit dem gesamtem Team das GraphQL-Schema entwickelt. So konnten die beiden Teams unabhängig voneinander arbeiten. Zwischendurch haben wir uns gruppenübergreifend ausgetauscht, über den Fortschritt gesprochen und präsentiert.
7. Was hat besonders Spaß gemacht und was ist besonders an dem Projekt?
Mir hat euer eingesetztes Tool "Workadventure" sehr gut gefallen, trotz anfänglich technischer Probleme. Ebenfalls war die Zusammenarbeit mit unbekannten Entwicklern, deren Herangehens- und Arbeitsweise interessant. Die Offenheit und der Input von den OXID internen Entwicklern war sehr angenehm und lehrreich. Das Besondere war die gute Zusammenarbeit und dass alle nach der Fertigstellung stolz auf das Ergebnis waren.

8. Wie sieht die Lösung konkret aus?
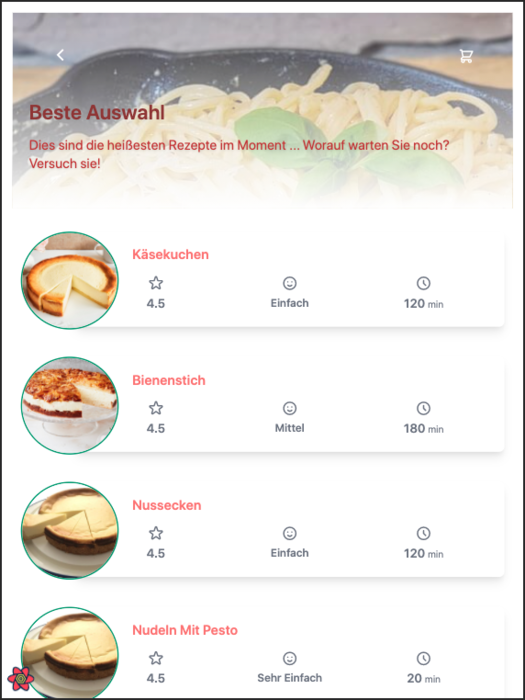
Wir haben die GraphQL API um die Listen erweitert und konnten diese durch die Realisierung einer React-App abrufen. Die Applikation dient zur Navigation durch die Rezepte und deren Detailseite, sowie die Vorschau auf die Warenkorbfunktionalität.
9. Wie kann man die Lösung in der Praxis einsetzen und was wäre sonst noch damit denkbar?
Man kann alle erdenklichen Listen mit diesem Gerüst realisieren, da der Ansatz sehr dynamisch gehalten wurde.

