
"Einen Artikel von außen in den Warenkorb legen"
Die Warenkorb Idee erreichte Platz 2 bei den OXID API Coding Days
Interview mit Stefan Moises, Proudcommerce
1. Stefan, du hast bei den OXID Coding Days ein Team angeführt. Wie lautete der Titel eures Projekts und kannst du es kurz beschreiben?
Ja gerne. Als Thema hatten wir uns „Artikel von außen in den Warenkorb legen“ ausgewählt, also z.B. eine GraphQL-Integration der OXID Warenkorb-Funktionalität in ein externes CMS wie WordPress oder Typo3 bzw. in komplett andere Anwendungen wie Symfony. Damit wir möglichst unabhängig vom externen System sind war der Plan, die Integration so leichtgewichtig wie möglich zu machen und die eigentliche Logik in einer generischen Einheit zu kapseln. Hier fiel unsere Wahl auf sog. "Web Components" und Javascript.
2. Wie seid ihr auf die Idee gekommen?
Die Anforderung, Shop-Produkte in externen Anwendungen anzeigen zu können bzw. diese auch in einen Warenkorb legen zu können, kam über die Jahre immer wieder einmal von verschiedenen OXID Kunden auf und wir hatten ähnliches früher z.B. auf Basis von TOXID umgesetzt. Aber mit einer generischen GraphQL-Schnittstelle hat man da natürlich viel mehr Möglichkeiten. Das fanden wir spannend.
3. Wie hat sich euer Team zusammengesetzt?
Mein Proudcommerce Kollege Tabsl, der eigentlich an dem Thema mitarbeiten wollte, fiel leider kurzfristig aus, aber in dem zugewiesenen, virtuellen "Work Adventure"-Raum fanden sich zum Glück genügend andere Mitstreiter ein, die Interesse an diesem Thema hatten. Im Team waren wir dann zu sechst, mit Mitarbeitern von OXID bzw. OXID Professional Services, von Proclane und von Kosmonaut.

4. Welches Problem kann man mit der Idee lösen?
Wie schon kurz angerissen, unsere Idee ermöglicht es, mit minimalem Aufwand Artikel aus dem OXID eShop in Drittsystemen darzustellen und von dort aus in den OXID Warenkorb zu legen. Unser "Proof of concept" war es dabei, ein kleines Wordpress-Plugin zu erstellen, welches die Basis-Funktionalität abbildet. Die eigentliche Logik ist dabei gekapselt in generische Web Components, die Integration in Wordpress beschränkt sich auf wenige Zeilen PHP-Code und kann daher leicht für andere Systeme adaptiert werden.
5. Was waren die Herausforderungen beim Umsetzen?
Es gab zwei größere Herausforderungen - die erste bestand darin, kurzfristig bei allen Beteiligten eine einheitliche Umgebung mit einem aktuellen, lauffähigen OXID eShop mit den nötigen Modulen usw. auf ihrem lokalen Entwicklungssystem zu haben. Hier hat naturgemäß jede Firma / Agentur ihre eigenen Ansätze und Best Practices - die einen nutzen die OXID VM, die anderen haben irgendwelche eigenen Zusammenstellungen von Docker-Containern o.ä. Zur Abstimmung wurde dann noch ein eigener Slack-Kanal angelegt, sowie ein Github-Repository für den erstellten Quellcode.
Die zweite Herausforderung war dann eher "inhaltlicher" Natur - durch den Fokus auf ein anzubindendes Drittsystem (in unserem Fall Wordpress) sowie auf Web Components als zentrale Logik-Komponente war natürlich ein anderer "Tech-Stack" gefragt als das üblicherweise bei der Arbeit z.B. mit OXID Module der Fall ist. Hier mussten also viele im Team ins kalte Wasser springen, sozusagen :) Und nicht zuletzt hatten wir für das ganze Projekt nur ca. einen Tag Zeit.
6. Wie seid ihr herangegangen?
Zuallererst mussten wir uns etwas überlegen, um uns über die "Firmen-Grenzen" hinweg schnell verständigen und auch Code austauschen zu können. Wir haben also eine Slack-Gruppe und ein Github Projekt eingerichtet und allen Team-Mitgliedern Zugang ergmöglicht. Dann haben sich die Team-Mitglieder gegenseitig geholfen, neben dem OXID eShop und den benötigten Modulen auch Wordpress lokal zu installieren, damit jeder am Projekt arbeiten konnte. Ich selbst hatte bereits etwas mit der GraphQL-API und einer Kommunikation über Javascript experimentiert. Und da ich ein Fan von Web Components bin auch damit schon Erfahrungen hatte, hatte ich natürlich einen gewissen "Heim-Vorteil" und habe das Grundgerüst der Anwendung erstellt, während meine Kollegen sich z.B. beim Docker-Setup oder beim "Styling" der Web Components eingebracht haben. Das Plugin für Wordpress ging durch unsere leichtgewichtige Integration sehr schnell von der Hand und wie geplant mussten hier nur wenige Zeilen Code geschrieben werden.
Durch den Zeitdruck mussten hier natürlich auch ab und zu kreative und pragmatische Lösungen für unvorhergesehene Stolpersteine gefunden werden ;) Z.B. mussten wir für das Login in den OXID eShop einen gemeinsamen Admin-Benutzer "missbrauchen", da wir keine Zeit mehr hatten, aus Wordpress heraus noch ein Login oder gar eine Registrierung über GraphQL zu bauen. Als unser Prototyp schliesslich wie gewünscht funktionierte und präsentierfähig war, musste noch schnell eine kleine Präsentation dazu erstellt werden.
7. Was hat besonders Spaß gemacht und was ist besonders an dem Projekt?
Es hat Spaß gemacht, nach einem kurzen Power-Workshop direkt in die Arbeit mit der neuen GraphQL-Schnittstelle einzusteigen und über den OXID Tellerrand hinauszublicken. Bei unserem Projekt war ja nicht nur GraphQL eine neue Technologie im OXID Umfeld, mit der man sich erst einmal vertraut machen musste, sondern es war auch für manche ungewohnt, ein Plugin für Wordpress umzusetzen oder mit ebenso neuen Techniken wie Web Components und damit hauptsächlich mit Javascript statt PHP zu arbeiten.

8. Wie sieht die Lösung konkret aus?
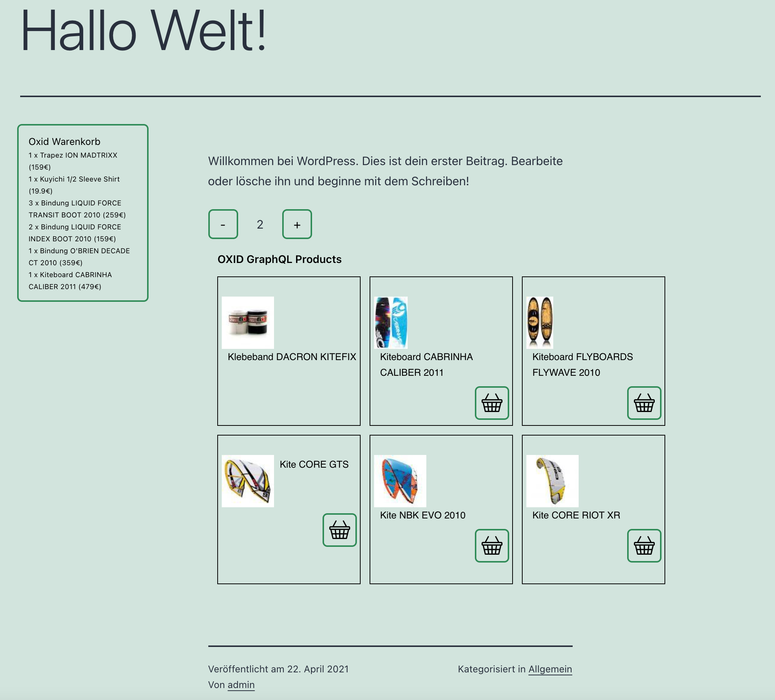
Konkret gibt es nun ein einfaches Plugin für Worpress, das man in Wordpress mit einem Klick installieren und mit dem man Artikel aus dem Shop in einem Widget auf einer Blog-Detailseite einbinden kann. Hier fehlt natürlich noch eine Konfiguration im Wordpress-Backend, welche Artikel man wo anzeigen möchte, im Moment werden einfach zufällige Artikel aus bestimmten Kategorien ausgegeben. Es gibt zwei Web Components, eine für die Anzeige der Artikel inklusive Warenkorb-Buttons und eine zweite, die einen Warenkorb in Wordpress ausgibt. Man kann damit aus Wordpress heraus über GraphQL einen OXID Warenkorb anlegen und diesem Artikel hinzufügen. Auch hier fehlen aus Zeitgründen natürlich noch Features wie das Löschen von Artikeln aus dem Warenkorb oder auch ein "richtiges" Login in den Shop bzw. eine Registrierung oder auch ein Abschluss von Bestellungen. Aber die Artikel werden mit Bildern etc. angezeigt und beim Klick auf ein Warenkorb-Icon wird der Artikel ohne Seiten-Reload in den "Wordpress-Warenkorb" gelegt und dieser aktualisiert.
9. Wie kann man die Lösung in der Praxis einsetzen und was wäre sonst noch damit denkbar?
Für einen "echten" Einsatz ist noch etwas Arbeit nötig, wie angedeutet fehlen durch die doch recht knappe Zeit noch einige Features, allem voran eine Konfiguration im Wordpress-Backend, welche Artikel wo angezeigt werden usw. sowie ein Login als Shop-User - und in der vollen Ausbaustufe idealerweise eine komplette Bestellung aus Wordpress heraus. Allerdings war unser Ziel nicht, eine komplette Storefront zu bauen, sondern eine leichtgewichtige, flexible Integration in verschiedenste externe Anwendungen und Systeme. Hier wären natürlich noch andere Integrationen denkbar, z.B. andere CMS-Systeme wie Typo3 oder Contao oder auch in Symfony-Apps oder beispielsweise Java-basierte Systeme.
Weiterführende Links
Zur Präsentation: slides.com/beffy/deck-4fa780
Github Repo: github.com/proud-commerce/wp-oxid-demo/
Blog-Artikel im Proudcommerce Blog: www.proudcommerce.com/oxid/oxid-api-coding-days

