
Ladezeiten in der COVID-19-Krise:
kein Luxusproblem, sondern existenziell
Was Ihr Onlineshop jetzt für eine gute Performance braucht
Von Dr. Felix Gessert, CEO und Gründer, Baqend
Bei überlasteten Netzen und frustrierten Nutzern wird es für Shop-Betreiber überlebenswichtig, dass die Seite schnell und stabil lädt.
Aufgrund der Corona-Krise steht der E-Commerce vor massiven Herausforderungen. Die Menschen bleiben zu Hause. Der steigende Traffic droht die Netze zu überlasten – Netflix und andere drosseln bereits, während die Ladezeiten vieler Onlineshops zunehmen. Gleichzeitig steigt die Nervosität und Angst der Kunden. Dadurch ist nicht nur das Konsumklima auf einem historischen Tiefpunkt. Gemäß einer Studie von Google werden auch alle Ladezeiten dramatisch höher wahrgenommen.
In der aktuellen Lage gibt es zwei Arten von Onlineshops. Die einen kämpfen um Ihr Überleben, weil die Kunden ausbleiben oder deutlich weniger kaufen. Die anderen werden von Kunden regelrecht überrollt, so dass die Ladezeiten durch überlastete Backends und Netze in die Knie gehen. Für erstere sind geringe Ladezeiten entscheidend, um Kunden trotz deren Unsicherheit durch eine flüssige User Experience zu konvertieren. Für letztere sind stabile Ladezeiten eine Grundvoraussetzung dafür, dass Kunden überhaupt kaufen können und nicht zur schnelleren Konkurrenz abwandern.
Droht eine Überlastung der Netze und Shopsysteme?
Zu den Sorgen vieler Shopbetreiber gesellt sich derzeit die Frage, ob die Netzbetreiber dem steigenden Traffic standhalten. Immerhin reduzieren bereits Netflix, Youtube, Facebook, Instagram und Amazon die Qualität ihrer Medien, um die wachsende Last einzudämmen. Gleichzeitig hat sich in weiten Teilen der Welt die Internetnutzung seit Ausbruch der COVID-19-Pandemie um mehr als 50% erhöht.
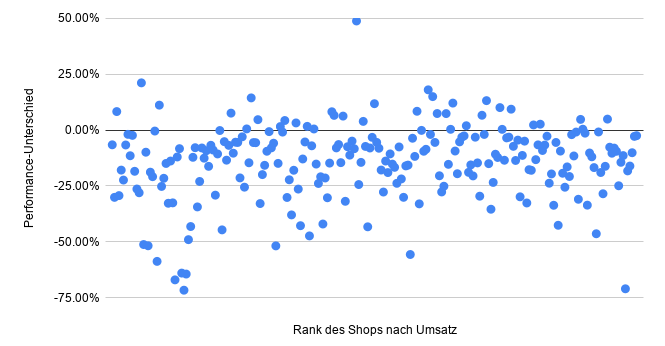
Wir haben die Daten der größten deutschen Onlineshops analysiert, um die Frage zu beantworten, ob die Ladezeiten seit Ausbruch der COVID-19-Krise zugenommen haben. Wie die folgende Grafik zeigt, ist die Antwort ganz klar “ja”. Vergleicht man Januar und März, hat bei 85% der Shops die Performance nachgelassen, z.T. in drastischem Ausmaß. Auffällig ist außerdem, dass der Effekt nicht allein die kleineren oder größeren Shops trifft, sondern quer über die gesamte E-Commerce-Branche verteilt ist. Die Daten speisen sich aus Googles sogenanntem “Chrome User Experience Report” und enthalten Nutzungsdaten einer Vielzahl von echten Usern.

Auch wenn die großen Netzbetreiber derzeit versichern, dass ausreichende Kapazitäten und Bandbreite vorhanden sind, zeigt sich ganz klar, dass für 85% aller Shops Handlungsbedarf besteht, um die eingebrochenen Ladezeiten im März zu kompensieren. Laut aktueller Zahlen des Bundesverbands für E-Commerce und Versandhandel (BEVH) ist der Märzumsatz im Onlinehandel um fast 20% eingebrochen. Bis auf wenige Ausnahmen (z.B. Lebensmittel, Drogerieartikel und Medikamente) sind alle Branchen betroffen – genau wie bei den Ladezeiteinbrüchen.
Wie das Kundenverhalten in der Krise an Ladezeiten hängt
Viele kennen es aus eigener Erfahrung im Home-Office: Wenn “das Internet” schon wieder nicht in gewohnter Qualität funktioniert, kann der Geduldsfaden sehr kurz werden. Und so geht es derzeit Millionen von Kunden ebenfalls. Doch Ladezeiten sind bei weitem nicht nur ein Problem für alle, die sich ihren häuslichen 10-MBit/s-Kupfernetzanschluss auch noch mit Partnern und Kindern teilen müssen. Oft ohne es selbst zu merken, reagieren Kunden auf kleinste Unterschiede in der Performance mit signifikant anderem Verhalten – und zwar immer zu Ungunsten des Shopbetreibers.
Unter Anspannung nehmen 44% der Nutzer Webseiten als langsamer wahr.
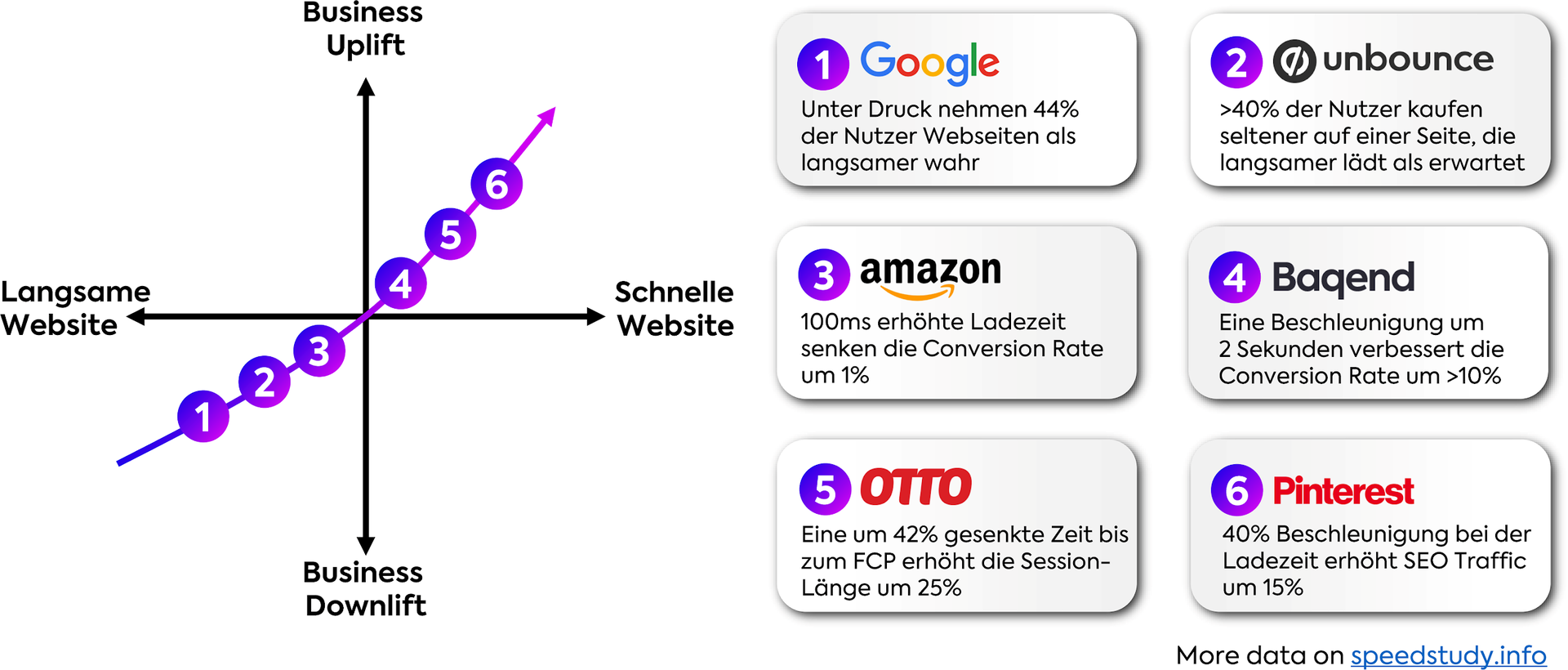
Die folgende Grafik gibt eine Zusammenfassung der wichtigsten Studien und Ergebnisse, die Onlinehändler in der aktuellen Lage kennen sollten:

Die genannten Studien sind nur ein kleiner Ausschnitt, aber ganz unverkennbar gilt: Langsam ladende Seiten verlieren Nutzer und schnelle Seiten steigern den Umsatz. Wie stark dieser Hebel ist, scheint erstaunlich: Würden die Top 10 Shops in Deutschland eine Sekunde schneller laden entspräche das 187 Mio. Euro, die jeden Monat mehr umgesetzt würden (gemäß EHI-Umsatzzahlen 2019 und oben benannter Amazon-Statistik). Das Besondere dabei: Der Mehrumsatz muss nicht über Marketing “eingekauft” werden, sondern wird allein durch kauffreudigere Kunden generiert. Zudem hat die bessere Performance einen nachhaltigen Effekt auf organischen Suchmaschinentraffic, da Google seit ca. 2 Jahren die Performance beim Endnutzer direkt in den SEO-Rank einfließen lässt.
Was Händler und Hersteller jetzt für Performance tun müssen
Performance ist selbstverständlich nur einer von vielen Faktoren für eine gute Conversion Rate. Aber anders als das Konsumklima ist Speed ein Faktor, den jeder Shopbetreiber vollständig in der eigenen Hand hat. Generell gilt es drei Bereiche zu optimieren:
- Frontend: Das Rendering einer Webseite läuft in einer Reihe von Schritten ab, von denen manche parallel ausgeführt werden können und von denen manche aufeinander aufbauen. Der Critical Rendering Path bezeichnet den Teil dieses Vorgangs, der sequenziell ablaufen muss, also Schritt für Schritt. Für optimale Ladezeiten sollte man diesen kritischen Pfad möglichst kurz halten (wenige JavaScript- und CSS-Ressourcen) und in einer sinnvollen Reihenfolge abarbeiten (Blockierungen vermeiden).
- Netzwerk: Entscheidend für die Netzwerkperformance ist, dass möglichst wenig unterschiedliche Domains eingebunden sind und dass die richtigen Protokolle verwendet werden. Das umfasst sowohl Basics (z.B. HTTP/2 statt HTTP/1.1) als auch sehr komplexe Details (z.B. OCSP-Stapling im TLS-Protokoll). Der Cache des Browsers muss zudem durch passende HTTP-Header genutzt werden, um unnötige Anfragen zu vermeiden.
- Backend: Der komplexeste Bereich ist das Backend, da hier verschiedenste Systeme ineinandergreifen – vom Shopsystem über das CMS zum ERP, PIM und Datenbanksystem. Daher gibt es in diesem Bereich auch kaum generische Lösungsansätze.
Die klassische Performance-Optimierung nach den obigen Kriterien erfordert viel Zeit und Ressourcen. Für OXID Shops gibt es jedoch einen eleganten Shortcut.
Optimale Ladezeiten in OXID sicherstellen mit Speed Kit
Das Hamburger Forschungs-Spin-Off Baqend macht marktführende Ladezeiten mit wenigen Handgriffen möglich. Das Performance-Plugin Speed Kit wurde von Baqend speziell zur Beschleunigung von E-Commerce-Webseiten entwickelt. Speed Kit basiert auf innovativen Caching-Algorithmen und ist für Webseiten aller Größenordnungen konzipiert.
Der Einbau von Speed Kit beansprucht in der Regel nur wenige Stunden. Speed Kit wird als JavaScript-Code-Snippet in das OXID Template integriert und läuft danach im Browser des Nutzers. OXID Shops profitieren besonders stark von der schnellen Auslieferung des HTMLs, da sie aufgrund ihrer schlanken Frontends besonders schnell vom Browser gerendert werden. Mit Speed Kit und seiner drastischen Zeitersparnis bei der Time to First Byte (TTFB) wird OXID somit zu einem der schnellsten Shopsysteme überhaupt. Bilder werden dabei automatisch optimiert und alle Daten werden für maximale Performance im Browser Cache und einer verteilten Caching-Infrastruktur abgelegt.
Baqend stellt Speed Kit als Soforthilfemaßnahme für von COVID-19 betroffene Onlineshops zur Verfügung (Kontakt: Thies Wrage - thies.wrage(at)baqend.com, mehr Informationen: https://speed-kit.com/ ).
Autor
Dr. Felix Gessert ist CEO und Mitgründer von Baqend. Während seiner Doktorarbeit entwickelte er ein neues Caching-Paradigma, das als technische Grundlage von Baqend dient. Felix ist Autor zahlreicher Artikel, Paper und Bücher zum Thema Web-Performance und Cloud Computing und spricht häufig über die Herausforderungen schneller Webseiten. Bei Baqend arbeitet er an seiner Vision, ein Web ohne Ladezeiten zu schaffen.
