
OXID eShop und Varnish – eine starke Kombination
OXID eShop und Varnish – eine starke Kombination
Kurze Ladezeiten sind ein entscheidender Faktor, um die Anzahl der Kaufabbrüche in einem Onlineshop so gering wie möglich zu halten. Um den Besuchern optimale Usability und somit ein reibungsloses Shoppingerlebnis zu bieten, muss der Shop schnell antworten. Caching mit einem Reverse Proxy Server ist eine Möglichkeit, um die Geschwindigkeit und damit die Conversion-Rate eines Shops zu erhöhen, da die Performance auch bei Lastspitzen nicht einbricht.
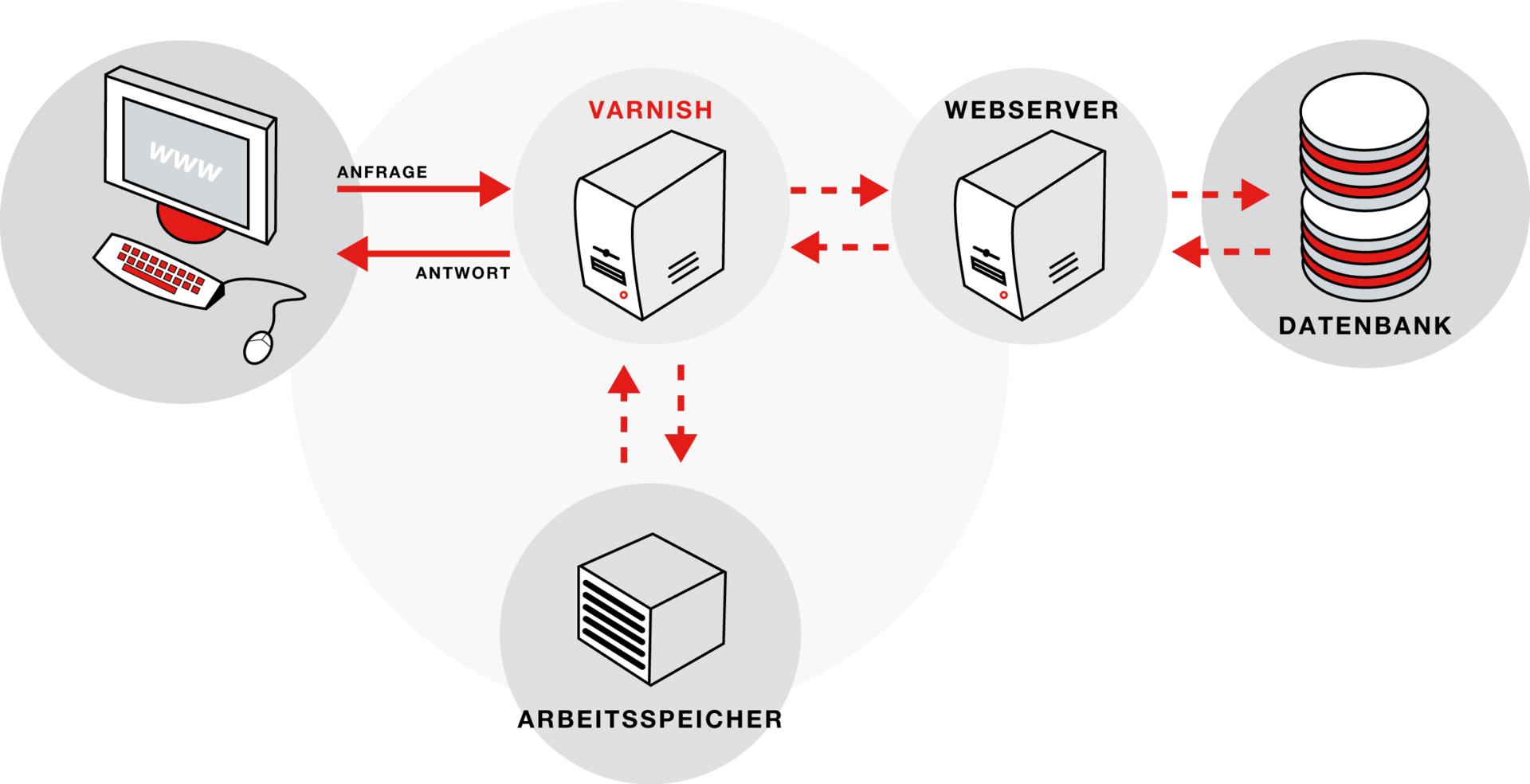
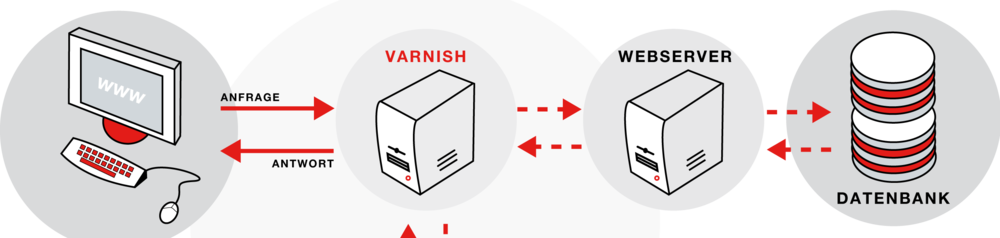
Seit OXID eShop Enterprise Edition 5.0 gibt es einen neuen Cache Manager, der die Anbindung von Varnish als Reverse Proxy ermöglicht. Dieser kann beliebige Inhalte zwischenspeichern, die an den Client, sprich den Browser des Shopbesuchers, gesendet werden sollen. Dazu prüft Varnish bei jeder Anfrage eines Shopbesuchers, ob ihm die gewünschten Inhalte (HTML-Seiten, aber auch Bilder etc.) bereits vorliegen oder beim dahinter liegenden Backend, also dem Applikationsserver mit dem OXID eShop, erst angefordert werden müssen.
Liegen die Dateien bereits vor, können Sie extrem schnell ausgeliefert werden, weil Varnish dafür den Arbeitsspeicher des Servers verwendet. Diese Vorgehensweise kann die Geschwindigkeit eines Onlineshops spürbar verbessern, da nicht bei jedem Seitenaufruf der HTML-Quellcode erst durch die PHP-Skripte der Shop-Applikation zusammengestellt werden muss und deshalb auch kein Zugriff auf die angebundene MySQL-Datenbank nötig ist.
Eine einfache Lösung wäre, die komplett gerenderten HTML-Seiten von Varnish zwischenspeichern zu lassen. Solches Fullpage-Caching ist bei Onlineshops jedoch meist nicht zielführend, weil es viele Inhalte gibt, die sich in regelmäßigen Abständen ändern. Außerdem sind fast immer bestimmte Teile der Seite individuell angepasst, zum Beispiel der Mini-Warenkorb, der erscheint, sobald der Besucher einen Artikel in den Warenkorb legt. Danach könnten für diesen Benutzer die Seiten nicht mehr aus einem Fullpage-Cache ausgeliefert werden, sondern müssten vom Applikations-Server gerendert werden. Um auch in diesen Situationen die Vorteile von Varnish nutzen zu können, sind die Templates des OXID eShop seit Version 5.0 in sogenannte Widgets zerlegt.
Widgets
Dabei handelt es sich um kleine, logische Anzeigeeinheiten, die einzeln gerendert werden und daher auch einzeln cachebar sind. So können kleinere Teile des Inhalts wie beispielsweise der Mini-Warenkorb individuell gecached werden, sodass sich die Performance spürbar erhöht. Das hat neben der Individualisierung auch noch einen weiteren Vorteil. Eine der größten Herausforderungen beim Caching ist das Festlegen der sogenannte Time to live (TTL), also dem Verfallsdatum der Inhalte. Man könnte willkürlich eine Ablaufzeit von z.B. einer Stunde festlegen, was aber zwei Nachteile hätte: Erstens kann es sein, dass der Inhalt zu diesem Zeitpunkt immer noch aktuell ist und durch das Neu-Generieren der Seite der Applikationsserver somit unnötig belastet wird. Zweitens kann es sein, dass die Inhalte schon vorher nicht mehr aktuell sind und dadurch veraltete Informationen (z.B. Preis oder Lieferzeit) angezeigt werden. Das ist unter Umständen sogar rechtlich relevant. Um diese Nachteile zu umgehen, bietet OXID eShop ein intelligentes Caching.
Intelligentes Caching
Bei dieser, manchmal auch als aktives Caching bezeichneten Methode, werden Inhalte gezielt im Varnish als abgelaufen markiert und somit invalidiert (auch bekannt als Purging oder Banning). Anstatt Inhalten also eine mutmaßliche TTL zuzuweisen oder den Cache nach einer vorbestimmten Zeit gar komplett zu leeren, verwendet der Shop einen komplizierten, eventbasierten Algorithmus, um dem vorgeschalteten Reverse Proxy mitzuteilen, wenn einzelne Inhalte nicht mehr aktuell sind. Die Widgets ermöglichen es, diese Änderungen wesentlich feingranularer darzustellen, weil Varnish die sogenannten ESI-Tags unterstützt. Sie ermöglichen, Teile einer HTML-Seite dynamisch vom Backend-Server nachzuladen, während der Großteil der Seite aus dem Cache ausgeliefert wird. Der Shop muss also nur kleine Fragmente neu generieren, die abgelaufen oder individuell für einen Benutzer sind.
Anpassung der Standardkonfiguration
Der Lieferumfang unserer Hochlastoption umfasst unter anderem die Konfigurationsdatei default.vcl, welche das Verhalten von Varnish so modifiziert, dass es mit dem OXID eShop optimal zusammenarbeitet. Dabei handelt es sich um eine Standardkonfiguration, welche mit Hilfe unserer Online-Dokumentation individuell an die eigenen Bedürfnisse angepasst werden kann, um ein ausgewogenes Verhältnis von Hits und Misses zu erreichen. Diese beiden Begriffe bezeichnen, ob die angeforderte Seite bereits direkt aus dem schnellen Cache ausgeliefert werden kann oder nicht. Bei einem Miss muss die Seite von der Applikation auf dem Backend-Server neu generiert werden. Um die Performance zu verbessern sollte deshalb die Anzahl der Misses so gering wie möglich und die der Hits so groß wie möglich sein. Gleichzeitig sollen aber die Informationen, die ausgeliefert werden, aktuell sein.
Hierbei eine gesunde Balance zu finden, ist die große Herausforderung. Im Rahmen eines entsprechenden Softwarewartungs- und Supportvertrags unterstützen unsere Support Account Manager Sie dabei auch gerne persönlich.
Worauf Sie bei Ihrem Onlineshop achten sollten, um auch unter Hochlast mit kurzen Ladezeiten zu glänzen, erfahren Sie in unserem Whitepaper „Jede Sekunde zahlt sich aus“.
Autor
Martin Wegele verfügt seit 2002 über Erfahrung mit Webtechnologien und arbeitete bereits während seines Studiums an der Albert-Ludwigs-Universität in Freiburg als Werkstudent an internen Projekten für die OXID eSales AG. Seit 2014 ist er als Support Account Manager für die technische Betreuung von Großkunden im internationalen Umfeld tätig.